Baldy Super App
he Balady app, developed by Saudi Arabia's Ministry of Municipal, Rural Affairs, and Housing, has evolved into a comprehensive digital platform serving both business owners and city residents.
Website Title
This is a brief description of the website, outlining its purpose and key offerings. It provides visitors with a quick overview.
Balady App
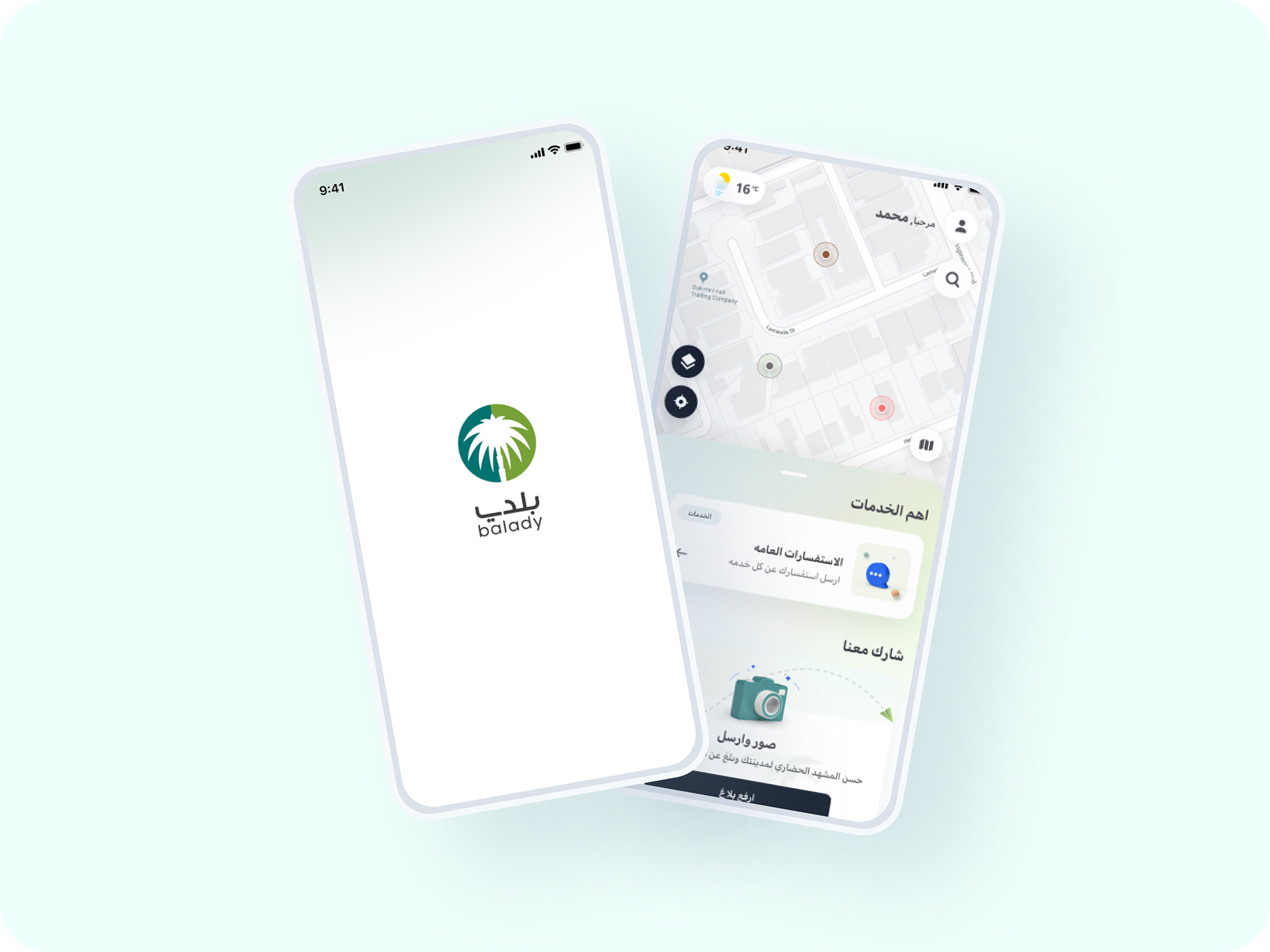
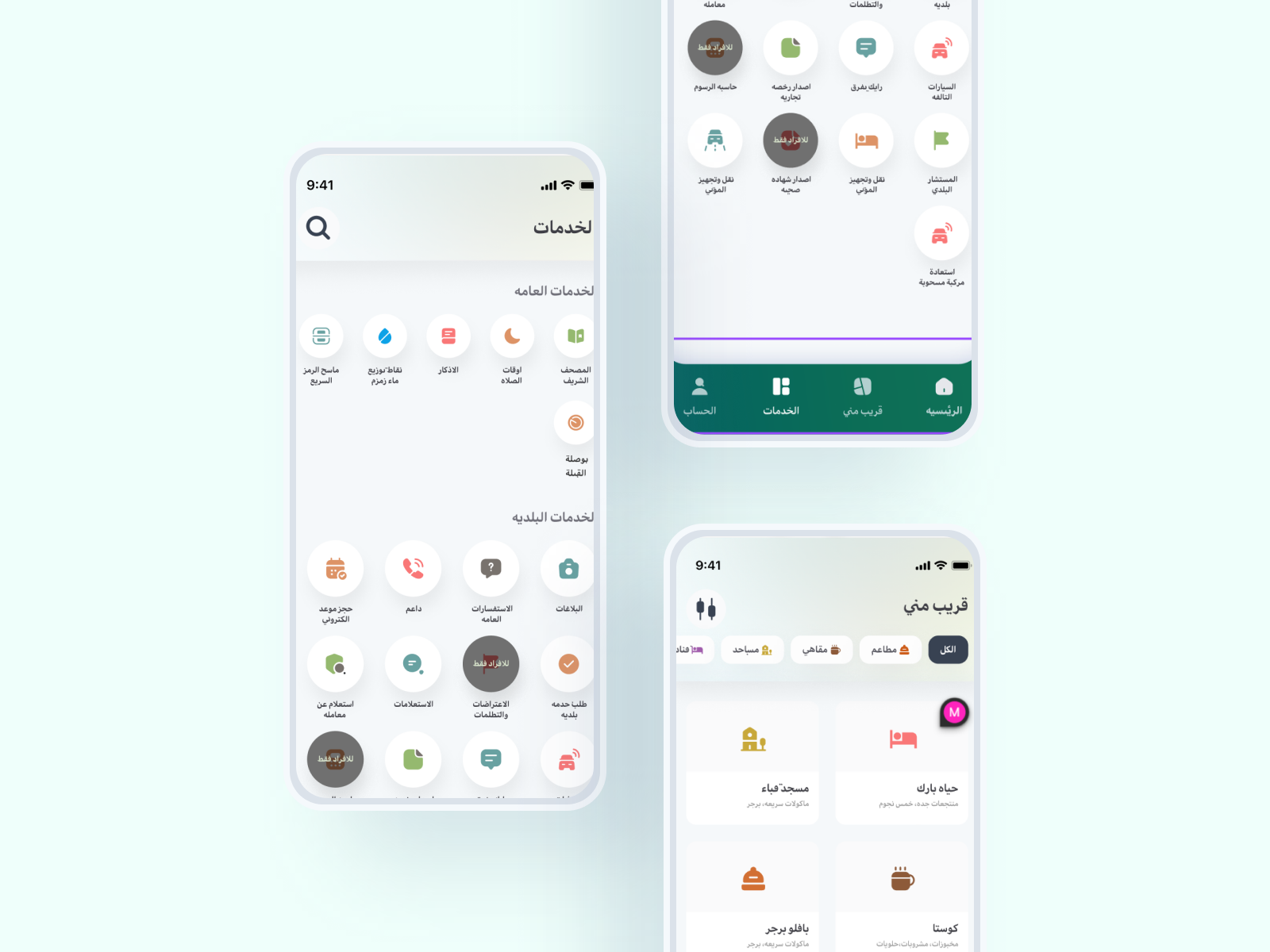
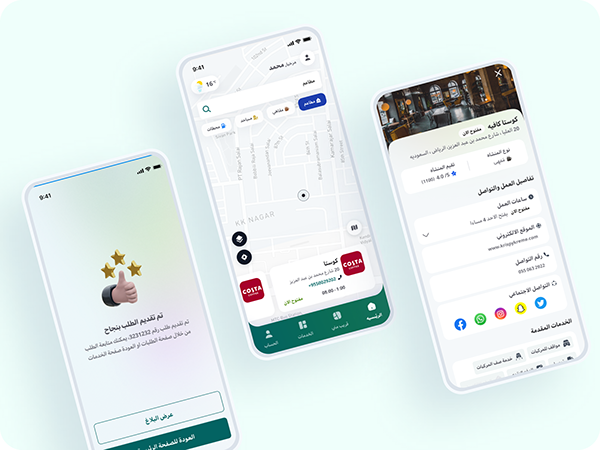
A notable feature is the interactive map, currently in its trial phase, which enhances accessibility to municipal services and facilities. This map allows residents to locate shopping malls, set personalized alerts for weather and road conditions, and access a variety of services tailored to their daily and commercial needs. The app also emphasizes community engagement by enabling users to report issues related to visual pollution and urban development, fostering a collaborative approach to city improvement. This participatory design aligns with the Kingdom's vision for sustainable urban living and a digitally inclusive society.

Analysis & UX Research
A UX analysis for the Blady app in Saudi Arabia should focus on understanding user needs and simplifying access to municipal services. Key steps include:
- User Persona and Journey Mapping: Define key user types (e.g., residents, business owners) and map their app journeys to streamline access to services.
- Usability and Accessibility Testing: Observe users navigating the app, assess ease of use, and ensure accessibility standards for inclusivity.
- Feedback and Sentiment Analysis: Collect user feedback and analyze reviews to identify common pain points and areas for improvement.
- Iterative Design: Continuously prototype and test new features to keep the app responsive to user needs and technological advancements.
Baldy Design System
The design phase of the Blady app focuses on creating a user-centered, intuitive experience that effectively serves Saudi residents' needs. Key elements of this phase include:
- Wireframing and Prototyping: Develop basic layouts to establish the structure and flow of the app, gathering user feedback before advancing to detailed design.
- Visual Design and Cultural Relevance: Incorporate culturally meaningful icons, colors, and language to enhance familiarity and engagement.
- Interactive Map: Integrate a map feature allowing users to locate municipal facilities, receive alerts, and access local services seamlessly
- Usability and Accessibility: Prioritize a clear layout, intuitive navigation, and accessibility for all users, including compatibility with screen readers.
- Testing and Iteration: Regularly test with users and refine designs to better meet expectations and enhance overall experience.



 Aldaas
Aldaas